iseohyun.com
iseohyun.com
이전화면


처음 공부시작했을 때, header의 역할에 충실해야 한다는 생각에 최대한 많은 내용을 때려박아(?)보려했다. 그러다 보니 애매한 목차 아이콘이 등장했다. 심지어 제작자인 나도 목차를 띄우려고 시리즈아이콘을 클릭하는 실수를 할 정도.
게다가 시리즈를 클릭했을 때 나오는 연재목록에도 문제가 있었다. 분명 모바일 화면에서는 괜찮아 보였는데, PC화면에서 마우스가 이탈하면서 메뉴가 사라진다던가 하는 문제였다. 화려한 이펙트는 좋았지만, 이펙트가 늘어날수록 색이 추가되었다.
애당초 사이트를 연재물로 작성하겠다는 취지가 있었기 때문에, 바로 앞 뒤 바로가기와 메뉴 등등 아이콘을 그려 넣었다. 구색을 갖추려고 방명록도 넣었는데, rediection은 디자인을 파괴하거나 보안이슈가 발생했다. 아쉬운 데로 붙여 넣기는 했다.


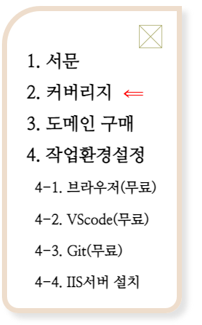
이전 사이트에서 가장 마음에 들지 않았던 것은 목차였다. 색을 넣고 싶지 않아서, 사이트 메인 컬러인 붉은 계열을 넣기는 했는데, 너무 이질 적인데다가 한 페이지당 거의 2000줄씩 관리를 해야 함에도 겨우 콩알만 한 게 너무 하찮게 느껴지는 것이다. 그래서 생각만 하다가 결국 바꿔보기로 했다.
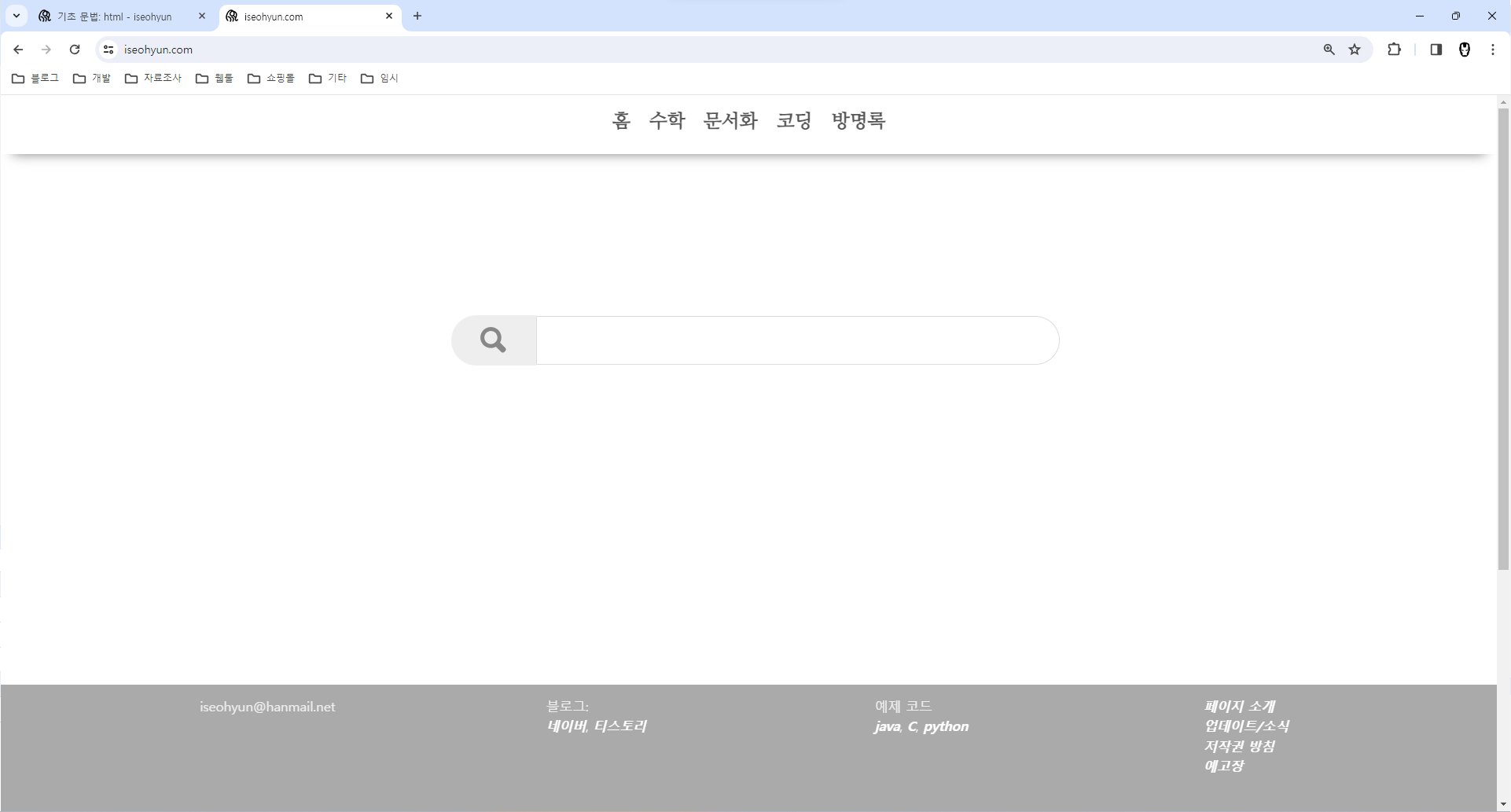
2.0
우선 헤더는 정말 필요하다고 생각하는 기능만 넣었다. 홈으로 가기, 현재 페이지 제목, 그리고 메뉴바다.
메뉴바를 통해서는 사이트 전체의 내용을 확인 할 수 있다. 그리고, 현재 폴더와 문서에 관해서는 목차도 확인이 가능하다.


구조적인 업데이트도 있다.
기존에 여러 모듈을 새로 만들 때마다 새로운 파일을 생성했는데, 그렇게 하다 보니 하나의 모듈을 만들 때마다 50개가 넘는 문서들을 하나씩 수정해야 하는 문제가 있었다. 게다가 전역변수가 충돌이 일어나거나, 폴더 구조에 따라 동작이 다른 것들도 존재했다(현재도 해결해야 할 문제지만). 사실 최초로 접근했던 방식은 단 하나의 페이지에서 여러 페이지를 iframe으로 관리하는 방식이었다. 문제는 iframe을 보안이슈로 기피하는 것도 있고, 좀 유명한 페이지들은 죄다 따로 관리를 하고있었기 때문에 변경 후에 후폭풍이 감당이 안 될 것 같았기 때문이었다.
막상 업데이트를 진행해보니 생각보다 금방 끝났다. 물론 내용을 채우는 일이 오래 걸리는 것이지만서도... 지금 문서화 작업 내용을 업데이트 중에 있다.
업데이트 기록을 보니 작년에 열심히 업데이트 하다가 디아블로 잡는다고 좀 방황을 했던 흔적이 보인다.
'일기장' 카테고리의 다른 글
| 요즘 사기전화 수듄 (0) | 2024.03.09 |
|---|---|
| 꿈, 긴 꿈 (6) | 2024.03.01 |
| 인생, 안 아프고 안 우울하면 된 거 아닐까? (0) | 2024.02.24 |
| 과학교과와 과학 중립성에 대한 고찰 (3) | 2024.02.15 |
| 인재 양성 과정에 대한 생각 (1) | 2024.02.12 |
댓글