개요
2차함수와 3차함수를 고등학교 과정에서 배우지만, 실제로 곡선을 그릴 때, n차함수를 직접 사용하지는 않습니다. 해당 예제는 베지어 곡선을 실습하는데 사용됩니다.
주소: https://iseohyun.com/etc/fun/Bezier/Bezier.html?p=0.223,0.46,0.392,0.804,0.816,0.173,0.777,0.68,
이론
베지어 곡선과 2차 방정식에 대한 이론은 다음을 참조하십시오.
https://iseohyun.com/etc/column/bezier/bezier.html
베지어: 컴퓨터 일반 - iseohyun
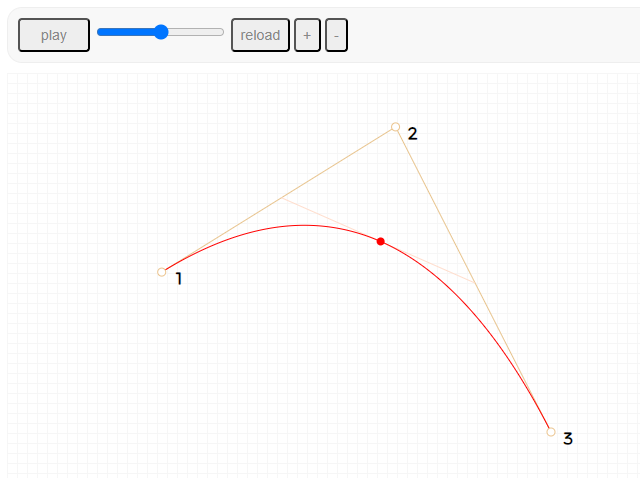
베지어 곡선 두 직선의 연장선이 만나는 점을 제어점으로 했을 때, 가장 자연스러운 2차곡선이 나옵니다. 본문에서는 왜 그렇게 되는지 단계별로 살펴봅니다. 자연스러운 곡선 우리는 2차 방정
iseohyun.com
변수
p = [시작점(x,y), 끝점]
[시작점(x,y), 중간점1, 끝점]
[시작점(x,y), 중간점1, 중간점2, 끝점]
- 모든 점은 x, y좌표를 갖습니다.
- 점의 갯수는 2개 ~ 4개여야 합니다.
- 점의 좌표는 캔버스 크기의 백분율로 나타냅니다. (0 ~ 1 사이 값)
예시
https://iseohyun.com/etc/fun/Bezier/Bezier.html?p=0.059,0.075,0.559,0.147,0.286,0.882,0.84,0.842
시작점 : x = 0.059, y = 0.075
중간점1 : x = 0.559, y = 0.147
중간점2 : x = 0.286, y = 0.882
끝점 : x = 0.84, y = 0.842
(0,0)은 좌상단을 나타내며, 가로축은 x, 세로축은 y, 오른쪽으로 갈수록 x증가, 아래로 갈수록 y증가입니다.
기능
- play : 곡선이 그려지는 과정을 그립니다.
그려지는 동안엔 "pause"로 버튼이 바뀝니다.
과정이 끝나면 자동으로 "play"로 바뀝니다. - reload : 현재 좌표를 기준으로, 새 주소를 생성합니다.
다른 사람에게 좌표를 공유하고자 할 때, reload를 클릭한 뒤에 주소를 공유하십시오 - + : 점의 갯수를 늘립니다. 새 좌표는 (0.5, 0.5)에 생성 됩니다.
- - : 점의 갯수를 줄입니다. (마지막 좌표를 삭제합니다.)
- t : 중간 과정을 드래그해서 변화시킬 수 있습니다.
- 점 이동 : (이동을 원하는 점을 이동 시킬 수 있습니다.)
점이 겹쳐 있는 경우, 뒤에 그려진 점이 우선 선택 됩니다.
소스코드
https://github.com/iseohyun/html/blob/main/etc/fun/Bezier/Bezier.html
html/etc/fun/Bezier/Bezier.html at main · iseohyun/html
Contribute to iseohyun/html development by creating an account on GitHub.
github.com
- CC-BY-SA 4.0 @iseohyun.com 2023.

'정보' 카테고리의 다른 글
| SVB 은행 파산과 수학 (1) | 2023.03.24 |
|---|---|
| 복소평면 설명서 (0) | 2023.03.23 |
| 폰트 (0) | 2023.03.19 |
| 유클리드 호제법 사용 설명서 (0) | 2023.03.17 |
| 제곱근 구하기 설명서 (0) | 2023.03.16 |




댓글